Web Development Demystified: The Formula for Building Great Websites
Learn how a solid plan from day one can revolutionize your website development process, increasing profitability and ensuring exceptional user experience.

The Importance of a Solid Plan from Day One
The world of web development can seem overwhelming, especially with its abundance of technical jargon. Poorly executed websites can result in missed opportunities and lost revenue. Not to mention, if you do have a “bad” website, trying to figure out where things went wrong is like retracing your steps in a dense jungle without a map or compass.
Businesses can avoid numerous pitfalls by using a proven web development project formula from day one. By breaking down the process into manageable steps, anyone can streamline their web development projects and achieve exceptional results. In this article, I’ll demystify web development, provide solutions for the common challenges surrounding it, and explore the process for building great websites.
A solid plan from the outset is crucial for maximizing conversion rates. Even a seemingly minor 1% increase can significantly impact profitability. Thus, having a thoughtful plan that addresses SEO and CRO strategies, considers user experience, design, and content, will ensure long-term success.
38% of visitors will stop engaging if the website content and layout is unattractive.
-Adobe
So let’s impress that 38% of consumers you’re probably losing and dive into the formula, process, or roadmap for successful web development.

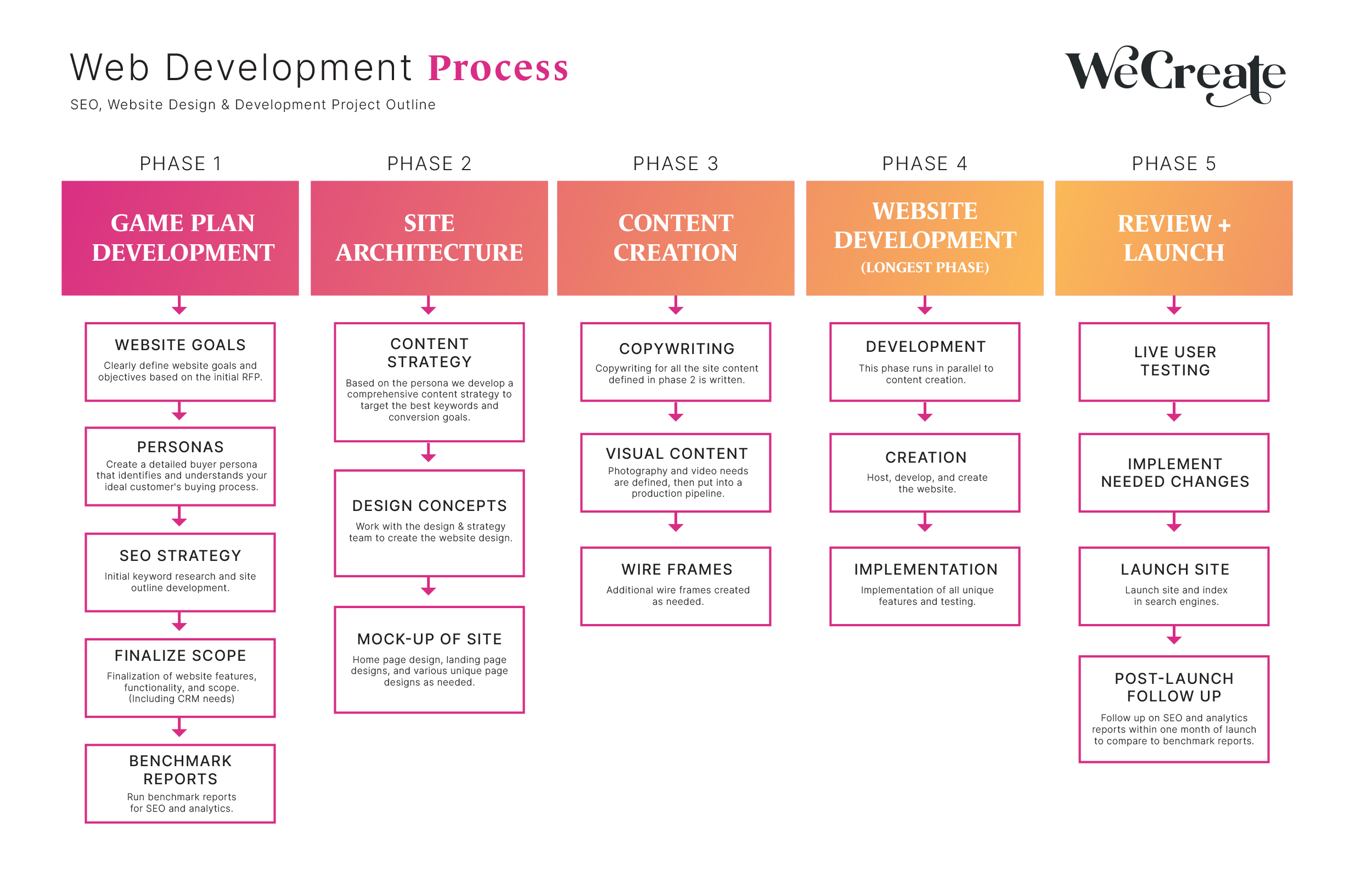
As the Director of Web at WeCreate, I have defined this process with our team based on years of success and a few failures. The web development project process consists of five key phases, each feeding into the success of the next: game plan development, site architecture, content creation, website development, review, and launch.
You might notice, the first three phases don’t touch a bit of code!
The primary goals of this process are 1) repeatability and 2) long-term success. By focusing on planning and architecture like an architect; your website will become a pillar of your marketing efforts, not an afterthought. In this article, we’ll dive into each phase in greater detail so you can understand their respective goals and objectives.
Phase One – The Websites’ Game Plan Development

Phase one is crucial for setting the foundation of a successful web development project. You must define your website goals and the necessary features, identify your target audience with detailed buyer personas, establish SEO strategies, and create site outlines. A road map to your future, measurable, success.
Key Deliverables and Considerations:
Website Goals
- A clear definition of the business’s offerings.
- A clear definition of website visitor and conversion goals.
- A clear understanding of all website features and integrations.
Every project needs to know where it’s going at the beginning. The strategy for achieving these goals will be developed later in the process. Begin by defining your offerings, as hopefully, you have a clear understanding of your business by now. Next, you should look at your web analytics, your competitors (check out Similarweb), and decide your primary conversion goals. Conversion goals are those pages or points on your website that ask a user to convert from an unknown user to a known prospect with a name and email. That could be a shopping cart checkout, a request for a quote, or general contact form.
Additionally, this is a great time to assess your visual assets and initiate parallel projects for creating new photo and video assets.
Buyer Personas
- At least one detailed buyer persona to define the buyer’s lifestyle, priority initiatives, success factors, perceived barriers, decision criteria, and questions asked along the buyer’s journey.
Having a detailed buyer persona means everything for your long-term success. It’s the compass and sexton, regional map, GPS, and flint for your expedition. With a persona, you can dive into SEO research with ease, define a content strategy clearly, and your conversion points will come into focus. After you build one website with a persona, building without one feels like camping without all your gear.
Hubspot provides valuable free courses on buyer personas, but the Buyer Persona Institute is my favorite resource.
SEO Strategy
- Conduct keyword research to define primary and secondary keywords.
- Create a detailed site outline listing out every page for the website matched with selected keywords.
With that handy-dandy persona (yes, I have children who watch Blue’s Clues), you should have a great understanding of your audience’s needs. Add that to your website goals and now you’re cooking. Use tools such as SEM Rush, Google’s Keyword Planner, or MOZ, and start defining your keyword targets. I must admit, explaining SEO research in-depth is beyond the scope of this article, so I’ll write a follow-up post in greater detail soon. For now, simply create a list and pay attention to search volume and competition! Try to find the balance between high volume and low competition.
Use this research to create a site outline, the map of all your site pages, that lists every page and its primary keyword target. Don’t forget to plan for all the useful, but not search-focused pages such as “about”, “our team”, or special conversion pages like “request a quote”. Make sure to include them!
Finalizing Project Scope
- Integrate website goals and SEO strategy to establish a comprehensive and cohesive project scope.
In this step, consolidating all the elements you’ve developed thus far is crucial. By combining your website goals and features, buyer persona insights, and site outline, you’ll be able to create a well-rounded and detailed project scope. This comprehensive approach ensures that your web development project stays focused and aligned with your overarching objectives.
Benchmark Reports
- Assess and create relevant analytics reports for the current website, including Google Analytics data and keyword position tracking.
It’s easy to overlook this step, but it’s essential to establish tracking reports for the current website, which should encompass search ranking reports. Once the new site is launched, these reports will serve as a data-driven method to gauge its success.
Phase Two – The Websites’ Architecture

Site Architecture focuses on crafting a content strategy tailored to the target audience’s priority initiatives, success factors, perceived barriers, and decision criteria, as outlined in the buyer persona. Design concepts are developed to establish the website’s mood and appearance. Mock-ups of the home page, contact page, generic content pages, and various content types are created for both desktop and mobile platforms. This phase lays the groundwork for the website’s visual and content components, ultimately forming the final map or blueprint for your website’s development.
Key Deliverables and Considerations:
Content Strategy
- Define the approach to addressing the buyer persona’s needs and concerns.
- Create wireframes for content layouts.
Using the buyer persona, develop a content strategy that addresses their needs and fears. Establish your tone and identify key ideas to tackle each concern.
For instance, if your persona values case studies or testimonials as decision criteria, incorporate them throughout the site. Consider how every keyword-focused page addresses the persona’s decision criteria, perceived barriers, and success factors. This strategy informs the written content and design requirements for the next phase.
Wireframes are an effective way to experiment with content layouts and strategies without getting entangled in design details, allowing you to focus on the site’s functionality.
Design Concepts
- Establish the mood or aesthetic of the brand’s website.
As the content strategy is being developed, your chosen graphic design team should work on defining the visual mood of the new website. This includes aspects such as color schemes, photography, and layout ideas, laying the foundation for the subsequent steps. To help guide your designers, provide them with examples of websites you admire and brands you wish to emulate, ensuring that the final design aligns with your vision.
Mock-Up of Site
- Designers create a mock-up, including the home page, contact page, generic content pages, blog, and various content types (e.g., rooms, events) for both desktop and mobile.
Combine the content strategy elements and wireframes (e.g., testimonial blocks) with the design concepts. Designers can then develop the site mock-up using tools like Adobe XD and Figma.
Though achieving consensus among your team may take some time, this approach ensures the site can be built with a high degree of confidence.
Phase 3 – Content Creation

In Phase 3, the focus is on crafting engaging copy for all pages, optimizing page titles and meta descriptions for SEO, and gathering essential visual content. This may involve scheduling photo or video shoots if necessary. If new content ideas come up, additional wireframes can be developed. This phase plays a crucial role in making the website both engaging and appealing to the target audience
Note that Phase 4 can start simultaneously! With designs, outline, goals, and features defined, your development team can begin Phase 4 right away and add content as it is completed.
Key Deliverables and Considerations:
Copywriting
- All the pages defined in the SEO site outline will have content written, with SEO-optimized page titles and meta descriptions.
Consider hiring a talented copywriter, like our own Kelly Papp, or utilize a copywriting service such as Writer’s Access, or SEM Rush Marketplace.
Writing SEO-friendly content may seem challenging at first, but with a well-defined content strategy, creating content outlines becomes easier. Aim for 500-1000 words per page, focusing on informative content. Keep in mind the “we-we” test – if you use the word “we” excessively in your content, it may come across as self-centered. Strive to empower your potential customers instead; they will appreciate the approach!
Once each page is complete, send the content to your development team to incorporate it into the site.
Visual Content
- Gather all necessary visual content pieces for your website.
- Complete photo or video shoots, if applicable, during this stage.
Investing time and effort in high-quality visuals is crucial for enhancing the user experience. Aim to obtain or create the best visuals within your budget.
Wire Frames
- Create additional wireframes for new content ideas that emerge during this phase, instead of full mockups.
In most projects, fresh ideas for website design or layout improvements arise once content development is underway. Including this step in the process encourages everyone to continuously refine and enhance concepts.
Phase 4 – Website Development

Once Phase 2 is complete, the development team can start setting up development environments and laying the groundwork. They will develop or integrate all necessary website features, ensuring seamless functionality. This phase transforms design and content into a functional website that achieves the business’s goals and objectives.
There are numerous technical aspects involved in choosing content management systems, hosting environments, and more. We won’t dive into those details today. If you’ve partnered with a reputable development team, they will help you navigate that process based on your website goals. If you’re interested in discussing those technical aspects of your website today, feel free to reach out to us.
Key Deliverables and Considerations:
Build and Develop
- The web development team will set up a web server and begin constructing the site.
- A development website domain will be established to monitor the site’s progress.
- As content and visuals are completed, the development team will implement them accordingly.
- All website features and integrations will be implemented.
While this phase may appear brief and straightforward, it involves a considerable amount of work for the developers. In terms of hours spent on each phase, this one typically takes the most time.
For the client or management team, the main responsibilities include monitoring progress, providing the development team with necessary input, granting integration access, and supplying content assets to ensure smooth execution.
Phase 5 – Review + Launch

Hooray! We’ve made it to the final phase of the web development process! In this celebratory stage, live user testing takes place to assess the website’s usability and ensure a delightful experience. Our team will promptly address and fix any bugs or issues that may arise. Before taking off, we’ll follow a launch checklist and double-check all SEO requirements. Once the domain is updated, we’ll test all forms, features, and integrations on the live domains. Post-launch, we’ll revisit the site launch checklist to guarantee everything is in tip-top shape, and then it’s time to revel in the successful launch of your fantastic new website! This phase makes certain that your website is fully functional and perfectly aligned with your business’s goals and objectives.
Key Deliverables and Considerations:
Live User Testing
- Once the site is considered “complete,” it’s time to kick off a live user testing period to evaluate the website’s usability.
- Addressing and fixing any bugs or issues is vital to ensure a seamless experience.
Involving a diverse group of users, including friends and family, to navigate and explore the site is crucial for a successful launch. Remember, casual visitors won’t provide feedback on bugs and usability—they’ll simply leave your site.
A highly effective approach is to design mini-website quests for users to accomplish. Encourage participants to record their screens as they complete tasks like, “Find content about {insert service}, explain your process, locate the contact form, and submit it.”
One excellent service to assist in this process is UserTesting, which offers a wide range of testing options beyond just websites. They source anonymous users for you, making your testing process both efficient and fruitful.
Launch Site
- Follow the launch checklist to ensure all necessary steps have been taken, including meeting all SEO requirements.
- Change over the domain to the new website.
- Check that all forms, features, and integrations are working on the live domains.
Alright, the big day has finally arrived! Although it may feel a bit nerve-wracking, rest assured that in just 4-24 hours, your website will be ready to share with the world. So take a deep breath, celebrate this milestone, and get ready to see your brand-new website shine!
Post- Launch Follow Up
- Review the site launch checklist again to ensure all tasks have been completed.
- Celebrate the successful launch of your website with your team!
- After one month, run benchmark reports against your new website to measure its success.
Congratulations on launching your new website! Don’t forget to celebrate your hard work. And in just a month, check your benchmark reports to see your website’s success.
And that’s how you build a website! If you have a different job title other than “Director of Web,” you may not have time to go through this entire process for your business. However, if you are a startup or a one-person marketing team at an SMB, you can use this process to gradually build your site for success. You can also use this information to hold your web design and development partner accountable.
If you ever want to discuss your website with me, reach out via our contact form or drop me a message on LinkedIn!
Most Recent Posts